StackBlitz: A Full-IDE in Your Browser
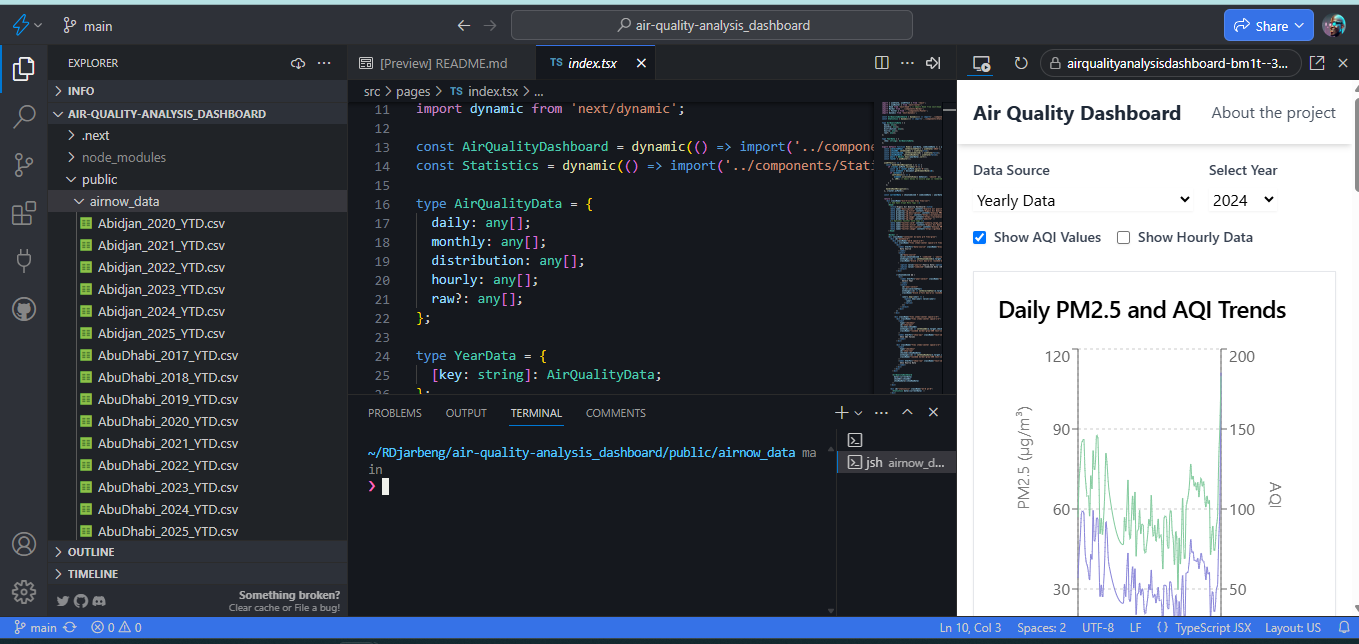
Stackblitz allowing me to access the terminal from the browser is one of the reasons I use it. Very cool. It feels like a full-fledged IDE right in your browser, and one feature I love is the built-in terminal. I can run commands like npm install or npm start without leaving my tab—perfect for quick prototyping or debugging. For example, while working on my air quality dashboard (see the screenshot below), I used the terminal to install dependencies and run my Next.js app seamlessly.

Another great feature? StackBlitz integrates with GitHub. Once you’re signed in, you can pull repositories directly into the platform, making it easy to work on existing projects. Plus, with live previews, collaboration via shareable links, and support for frameworks like React and Next.js, it’s a complete package. For a fast, convenient, and fully-featured coding experience, StackBlitz is hard to beat.
There are plenty of online coding platforms out there—CodeSandbox, Replit, and GitHub Codespaces, to name a few—but StackBlitz has carved out a special place in my toolkit. Plus, the fact that it’s all running in the browser means I can work from anywhere. Whether I’m on my laptop, a borrowed computer, or even a tablet, I can pull up StackBlitz, open my project, and pick up right where I left off. The terminal ensures I’m not missing any of the functionality I’d expect from a local IDE. Now I wonder if it works on mobile?
This is not a sponsored post or anything like that just my appreciation for a tool I use regularly.